In the previous tutorial, we have learned how to add a new embed option. In this tutorial, we will learn how to manipulate the HTML that the WordPress Editor will receive. When sending a normal image, the Editor will get a simple HTML for the image. If we check our embed option, we will need to send the image HTML wrapped in our shortcode.
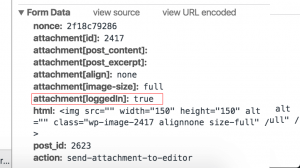
Before we write any code, let’s just remember how does the AJAX request look like when we choose our embed option:

We need to check the attachment parameter. We will check that parameter in the action hook media_send_to_editor This hook is used to manipulate the HTML that we receive in the WordPress Editor.
Manipulating the HTML for WordPress Editor
It is time to hook our custom function to manipulate the HTML:
We are checking here if that parameter is set and if it is true. If that is correct, then we will set a custom HTML by wrapping the current $html with our shortcode.
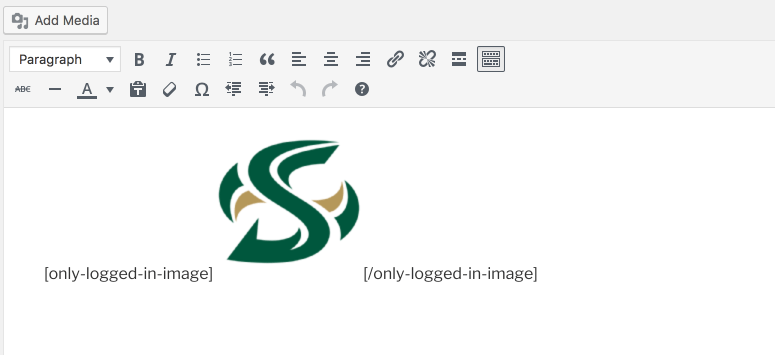
If we try to add an image to the WordPress Editor using the WordPress Media Uploader with the embed option that we created in the previous tutorial, we will get our image wrapped like this:

Creating the Shortcode for Logged In Users
Our image is now wrapped with that code. But we need to register that shortcode. If we don’t, that will be output as regular text.
We are registering our shortcode using the function add_shortcode. You can learn more about this function on WordPress Codex.
In this function, we are getting the ID of the current user. If our visitor is not logged in, then the $user_id will be 0. If there is a $user_id, we are returning the $content.
By applying the filter only_logged_in_image, we can hook a new function that can check the capability of the current user. That means that we can hide this content even for specific users. To learn more about the filter hooks you can check the Plugin Handbook.
Let’s now see how a logged in user sees the image:

Image is shown to logged in users
If our visitor is not logged in, the visitors will see the content without the image:

There is no image for non logged in users
Conclusion
Of course, this shortcode can be used to wrap any content since we do not check the actual content. We could check the $content to see if it’s the image. We have learned a little on how to manipulate the HTML that is sent to WordPress Editor.
Tutorials from this series:
Have you ever wanted to change the HTML returned in WordPress Editor? If you had any experience with it, be sure to tell us how and what you did it!
Become a Sponsor


Share this: